La encore, la technique employée n'est pas du tout évidente
car elle fait appel à une fonction obscure de l'API de Windows :
GetTickCount. Cette fonction indique le nombre de millisecondes
écoulées depuis le démarrage de Windows. Contrairement
au TP11, le déclenchement de l'affichage du chronomètre se
fera tous les dixièmes de seconde (donc tous les 100 millièmes
de secondes) :
procedure TfmChronometre.btGoClick(Sender:
TObject);
var Top : DWord;
begin
AfficherChronometre;
btStop.Enabled:=true;
btGo.Enabled:=false;
Stop:=false;
Top:=GetTickCount;
repeat
Application.ProcessMessages;
if GetTickCount-Top>100 then //100
= 1 dixième de seconde
begin
if fmInitialisation.rgTypeChronometre.ItemIndex=0
then inc(Chrono)
else
dec(Chrono);
Top:=GetTickCount;
AfficherChronometre;
end;
until stop;
end;
La variable Stop, de type Boolean, doit être déclarée
juste après la variable Chrono.
Le type Dword, désigné pour la variable Top
est un type entier sur 4 octets. Il est nécessaire car la fonction
GetTickCount retourne un entier de ce type.
La ligne Application.ProcessMessages; est absolument indispensable
car elle dit au programme de surveiller les événements qui
pourraient survenir pendant les calculs. Si on ne fait pas cela, alors un
clic sur le bouton Stop sera sans effet !
Voici, enfin, la procédure correspondant au clic sur le bouton Stop
:
procedure TfmChronometre.btStopClick(Sender:
TObject);
begin
Stop:=true;
btGo.Enabled:=true;
btStop.Enabled:=false;
end;
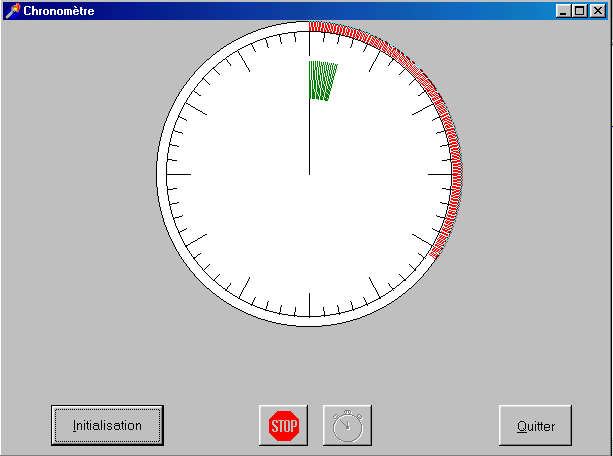
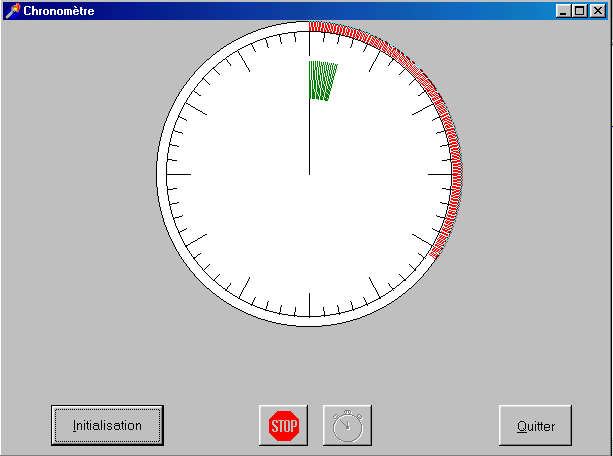
Voici l'état du chronomètre au bout de 2 minutes, 20 secondes
et quelques dixièmes :

Bien entendu, il est tout à fait possible d'améliorer le graphisme
... mais c'est à vous de jouer !