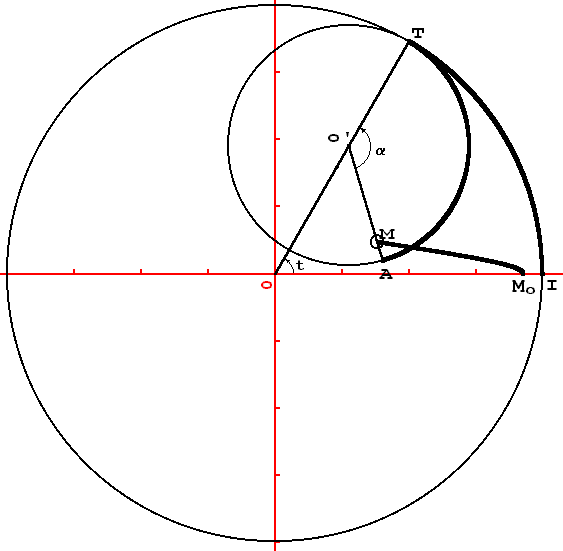
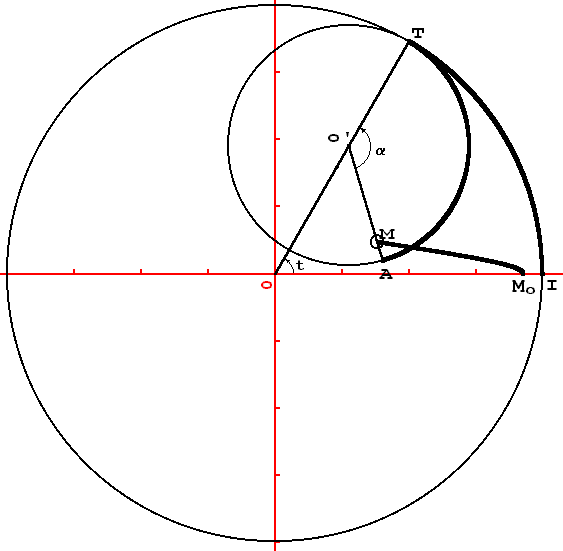
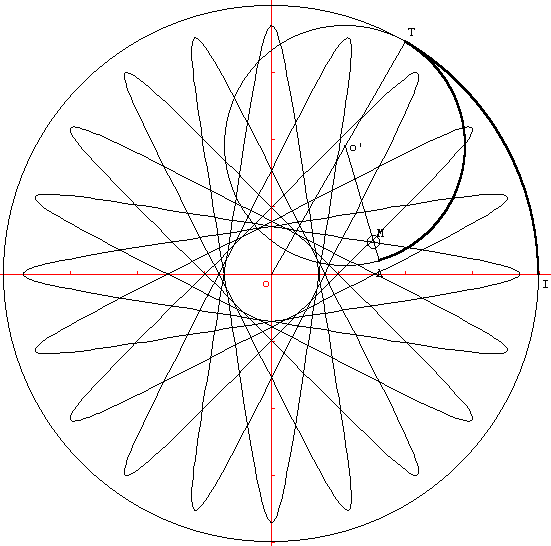
On peut essayer de comprendre comment fonctionne le spirograph en observant
le dessin suivant :

Le cercle fixe, C1, a pour centre o et pour rayon
R1 = oI = 4.
Le cercle mobile, C2, tangent intérieurement à
C1 au point T, a pour centre o' et pour rayon R2 =
o'T = 1,8.
Le trou dans lequel se trouve le crayon, se trouve dans le cercle C2
au point M tel que :
o'M = R3 = 1,5.
Si le cercle C2 roule sans glisser et sans patiner dans C1,
alors l'arc IT a la même longueur que l'arc AT.
Lorsque le cercle C2 roule dans C1 à partir
du point de contact I jusqu'au point de contact T, le point-crayon dessine
la ligne M0M.
Notons t une mesure en radians de l'angle  .
La longueur de l'arc IT est donc R1´t.
.
La longueur de l'arc IT est donc R1´t.
Notons a une mesure en radians de l'angle  .
La longueur de l'arc AT est donc R2´a.
.
La longueur de l'arc AT est donc R2´a.
On en déduit : R2´a=
R1 ´t. Donc :  .
.
D'après la relation de Chasles :  .
.
Or oo' = R1-R2.
Donc  a pour
coordonnées
a pour
coordonnées 
De plus


Donc  a pour
coordonnées
a pour
coordonnées 
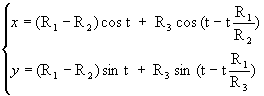
On en déduit les coordonnées de  ,
donc du point M :
,
donc du point M :

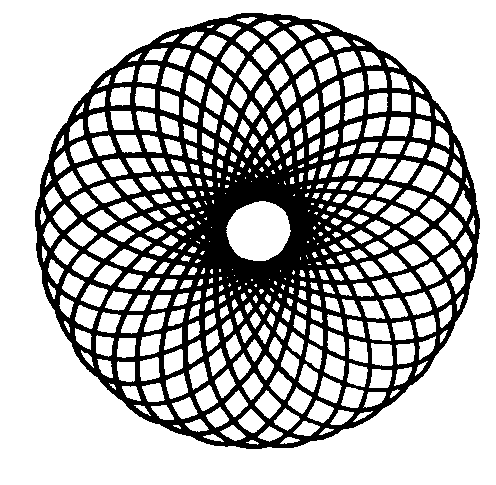
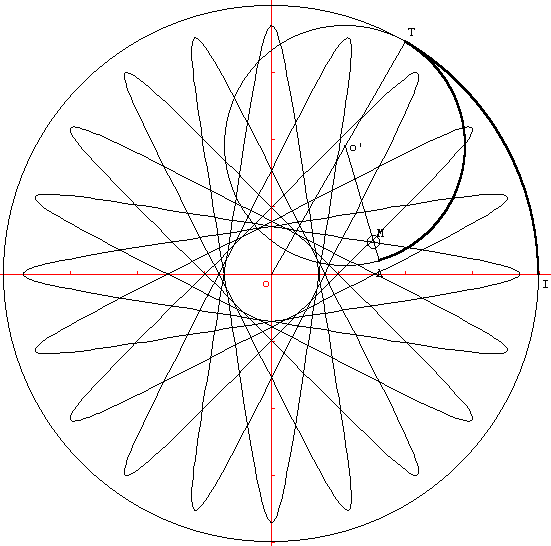
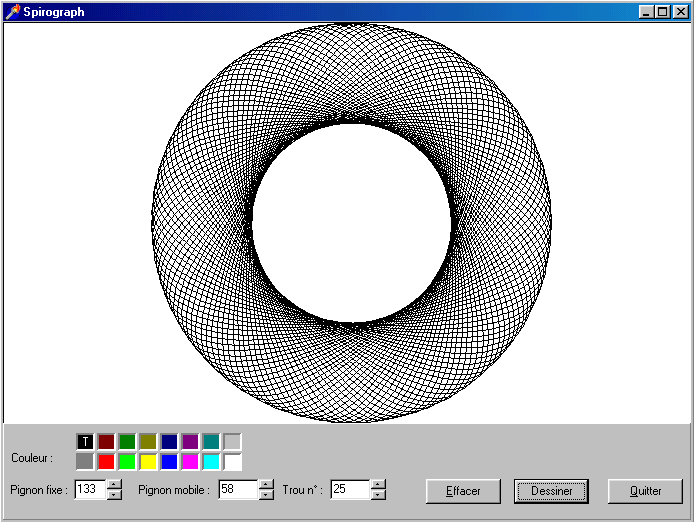
Dans l'exemple ci-dessus, le paramètre t varie de 0 à  ,
mais si on fait varier t dans l'intervalle [-9p,
9p], on obtient la figure complète :
,
mais si on fait varier t dans l'intervalle [-9p,
9p], on obtient la figure complète :

Il faut en effet, faire 9 tours complets à l'intérieur de
C1 pour que la courbe dessinée se referme. Le nombre de
tours nécessaires se calcule à partir des rayons R1
et R2. On calcule d'abord le PPMC de R1 et de R2
(c'est-à-dire le plus petit multiple commun). On trouve 36 lorsque
R1 = 4 et R2 = 1,8. Ensuite, il suffit de diviser
36 par R1 et le tour est joué.
Bien entendu, les 3 paramètres R1, R2 et R3
permettent de faire varier à l'infini le dessin obtenu. Dans la pratique,
on doit avoir R1>R2>R3, mais rien
n'empêche de continuer à utiliser les mêmes équations
même si cette condition n'est pas vérifiée : les dessins
obtenus sont dans ce cas impossible à obtenir avec le jeu réel.

 De même,
le choix du pignon mobile est limité à 13 possibilités
(24, 30, 32, 45, 48, 52, 56, 60, 63, 72, 80 et 84 dents). Ces pignons possèdent
un certains nombre de trous (une dizaine pour les pignons les plus petits
à une trentaine pour les plus grands) dans lesquels on insère
un stylo de couleur quelconque.
De même,
le choix du pignon mobile est limité à 13 possibilités
(24, 30, 32, 45, 48, 52, 56, 60, 63, 72, 80 et 84 dents). Ces pignons possèdent
un certains nombre de trous (une dizaine pour les pignons les plus petits
à une trentaine pour les plus grands) dans lesquels on insère
un stylo de couleur quelconque.